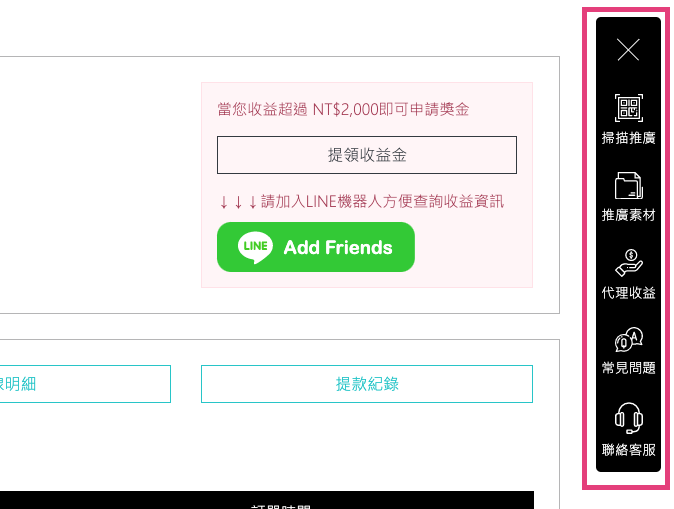
VUE 浮動的漢堡開合側欄

浮動的側欄 可點漢堡展開選單
vue的部分
<div class="footerArea" :class="{active:cur==1}">
<div class="lineButton">
<div class="switch-btn" @click="openSwitch">
<ul class="Line">
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="tabListArea">
<router-link :to="{ name: 'ScanPromotion'}">
<img :src="require('@/assets/images/rightbaricon1.svg')">
<div class="tabName">掃描推廣</div>
</router-link>
<router-link :to="{ name: 'PromotionalMaterial'}">
<img :src="require('@/assets/images/rightbaricon2.svg')">
<div class="tabName">推廣素材</div>
</router-link>
<router-link :to="{ name: 'AgentOrder'}">
<img :src="require('@/assets/images/rightbaricon3.svg')">
<div class="tabName">代理收益</div>
</router-link>
<router-link :to="{ name: 'CommonProblem'}">
<img :src="require('@/assets/images/rightbaricon4.svg')">
<div class="tabName">常見問題</div>
</router-link>
<router-link :to="{ name: 'ContactService'}">
<img :src="require('@/assets/images/rightbaricon5.svg')">
<div class="tabName">聯絡客服</div>
</router-link>
</div>
</div>
script的部分
data(){
return{
cur:0
}
},
methods: {
openSwitch:function(){
this.cur = !this.cur;
}
},
css的部分
.footerArea{
background-color: #000000;
color: #ffffff;
padding: 13px 5px;
position: fixed;
right: 13px;
top: 25vh;
text-align: center;
border-radius: 5px;
z-index: 99;
transition: .5s;
}
.footerArea.active{
top: 14vh;
}
.footerArea .tabListArea{
height: 0;
overflow: hidden;
transition: .5s;
}
.footerArea.active .tabListArea{
height: auto;
}
.footerArea .switch-btn .Line{
width: 30px;
margin: 0 auto;
cursor: pointer;
}
.footerArea .switch-btn .Line li{
height: 1px;
background-color: #ffffff;
margin: 9px 0;
transition: .5s;
}
.footerArea .tabListArea img{
width: 28px;
margin-top: 3vh;
}
.footerArea .tabListArea .tabName{
color: #ffffff;
padding-top: 5px;
font-size: 90%;
}
.footerArea.active .switch-btn .Line li:last-child{
opacity: 0;
transform:translateY(20px)
}
.footerArea.active .switch-btn .Line li:nth-child(1){
transform: rotate(45deg) translateY(8px) translateX(6px);
transform-origin: bottom;
}
.footerArea.active .switch-btn .Line li:nth-child(2){
transform:rotate(-45deg);
transform-origin: bottom;
}