vue-awesome-swiper 不同螢幕尺寸顯示數增減
電腦版一次顯示四則 手機版一排顯示兩則 Vue的部分 <swiper class="swiper FourCarousels" :options="swiperOption"> <swiper-slide> <img :src="requir ...
VUE播放音樂及暫停音樂
vue 2裡面實現插入音樂,並且控制播放與暫停 <audio ref="audio" :src="require('@/assets/sound/wolf.mp3')" controls preload id="audio" muted ></au ...
解決vue-awesome-swiper輪播無法自動播放
使用原本推薦的置入方式都會在自動播放時失效 解決方式:修改main.js置入的方式 import { Swiper as SwiperClass, Pagination, Mousewheel, Autoplay, Navigation } from 'swi ...
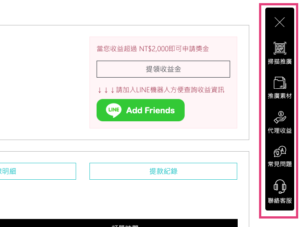
VUE 浮動的漢堡開合側欄

浮動的側欄 可點漢堡展開選單 vue的部分 <div class="footerArea" :class="{active:cur==1}"> <div class="lineButton"> <div class="switch-btn" ...
Vue 定時觸發 setTimeout
setTimeout()此方法只會執行一次動作 範例:延遲三秒後添加class到指定的class後面 created() { setTimeout(function () { $(".className").addClass("show"); }, 3000) ...
Vue背景圖片讀取
不能直接使用style去抓背景圖片需改寫為 <div :style="Img1"></div> 以及引入圖片的style data() { return { Img1: {backgroundImage: "url(" + require("@/a ...
[Vue + jquery] 延遲秒數執行動作 及 抓取父層執行
本次製作:點擊後更換父層背景圖,幾秒後再將更換的背景圖還原的需求。背景我是寫在CSS中 chageImg:function () { $(".zooClick").click(function(){ $(this).parent().addClass("two ...
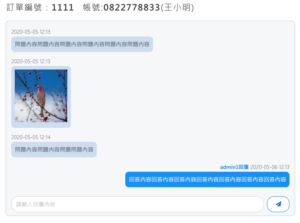
帶大圖預覽的客服後台回覆視窗 VUE + element UI

先看完成的外觀,點縮圖可以看到放大後的圖案: 需引用element-ui 畫面html其中寄送的icon用到了fontawesome 也可自行更換成其他icon或文字 <div class="MessageRecordArea"> <div cla ...
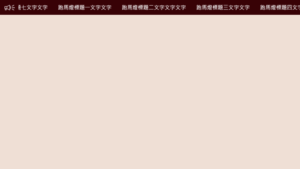
Vue橫向跑馬燈 橫向滑動公告

上面是成品效果 會分成3個檔案1. 顯示跑馬燈的頁面2. 跑馬燈3. Css 顯示跑馬燈的頁面 <template> <div class="ImportantContent"> <div class="Marquee"> <marqu ...