vue-awesome-swiper 不同螢幕尺寸顯示數增減
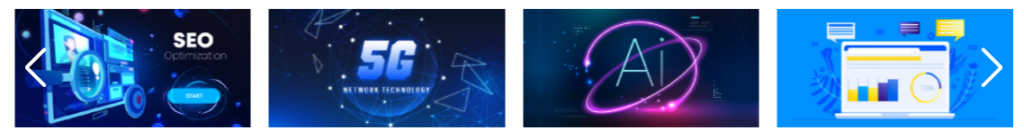
電腦版一次顯示四則

手機版一排顯示兩則

Vue的部分
<swiper class="swiper FourCarousels" :options="swiperOption">
<swiper-slide>
<img :src="require('@/assets/images/ad1.png')">
</swiper-slide>
<swiper-slide>
<img :src="require('@/assets/images/ad2.png')">
</swiper-slide>
<swiper-slide>
<img :src="require('@/assets/images/ad3.png')">
</swiper-slide>
<swiper-slide>
<img :src="require('@/assets/images/ad4.png')">
</swiper-slide>
<swiper-slide>
<img :src="require('@/assets/images/ad5.png')">
</swiper-slide>
<div class="swiper-button-prev swiper-button-white" slot="button-prev"></div>
<div class="swiper-button-next swiper-button-white" slot="button-next"></div>
</swiper>
export default {
data() {
return {
swiperOption: {
loop : true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
pagination: {
el: '.swiper-pagination',
clickable: true
},
breakpoints: {
1: {
slidesPerView: 2,
centeredSlides: false,
spaceBetween: 10,
},
992: {
slidesPerView: 4,
spaceBetween: 20,
centeredSlides: false,
},
}
},
}
},
}
其中992跟1都是指螢幕開始的尺寸
可依造修改這兩則來達到RWD效果