帶大圖預覽的客服後台回覆視窗 VUE + element UI
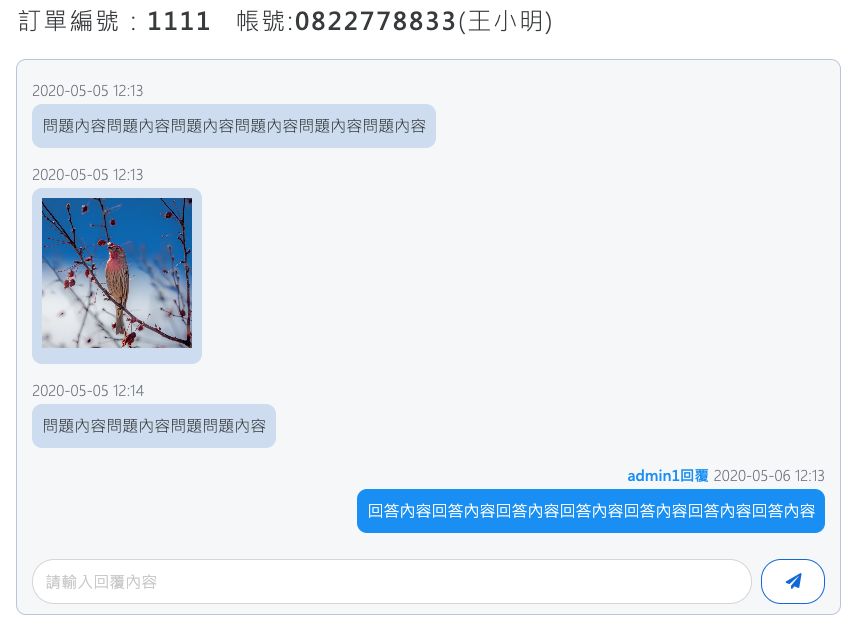
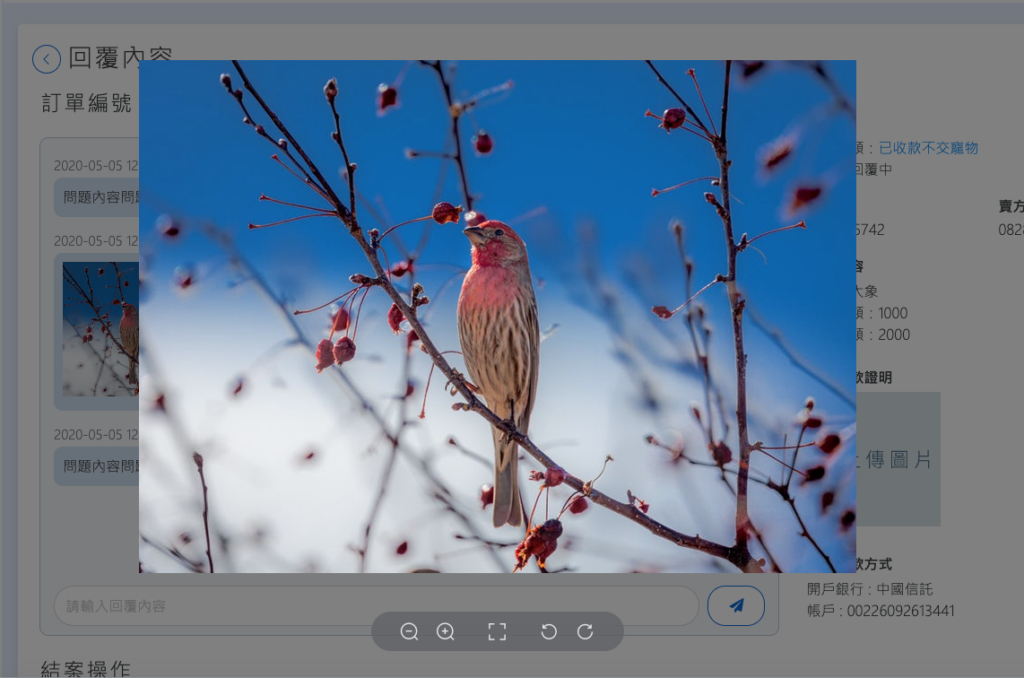
先看完成的外觀,點縮圖可以看到放大後的圖案:


需引用element-ui
畫面html
其中寄送的icon用到了fontawesome 也可自行更換成其他icon或文字
<div class="MessageRecordArea">
<div class="AllTextList">
<div class="DialogBox userTextBox">
<div class="time">2020-05-05 12:13</div>
<div class="boxInside">
問題內容問題內容問題內容問題內容問題內容問題內容
</div>
</div>
<div class="DialogBox userTextBox">
<div class="time">2020-05-05 12:13</div>
<div class="boxInside">
<el-image
style="width: 150px; height: 150px"
:src="url"
:preview-src-list="srcList"
fit="cover"
>
</el-image>
</div>
</div>
<div class="DialogBox userTextBox">
<div class="time">2020-05-05 12:14</div>
<div class="boxInside">
問題內容問題內容問題問題內容
</div>
</div>
<div class="DialogBox officialTextBox">
<div class="time"><span class="name">admin1回覆</span>2020-05-06 12:13</div>
<div class="boxInside">
回答內容回答內容回答內容回答內容回答內容回答內容回答內容
</div>
</div>
<!-- TODO 已結案後顯示-->
<!--<div class="endLine">-->
<!--<div class="lineArea"></div>-->
<!--已結案本次服務,以上為留底查閱。-->
<!--</div>-->
</div>
<div class="RelyBar">
<input type="text" placeholder="請輸入回覆內容" class="form-control"/>
<div style="width: 10px;"></div>
<el-button type="success" plain round><i class="fas fa-paper-plane"></i></el-button>
</div>
</div>
Script
data() {
return {
url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
srcList: [
'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg',
],
};
},
CSS
.MessageRecordArea{
background-color: #f6f7f9;
border-radius: 10px;
border: 1px solid #bbc5d6;
padding: 20px 0 0;
}
.MessageRecordArea .DialogBox{
margin-bottom: 2vh;
}
.MessageRecordArea .DialogBox .boxInside{
border-radius: 10px;
padding: 10px;
display: inline-block;
}
.MessageRecordArea .DialogBox.userTextBox{
max-width: 80%;
margin-left: 15px;
}
.MessageRecordArea .DialogBox.userTextBox .boxInside{
background: #2d79cc36;
}
.MessageRecordArea .DialogBox.officialTextBox .boxInside{
background: #058cf6;
color: #fff;
}
.MessageRecordArea .DialogBox.officialTextBox{
padding-left: 20%;
margin-right: 15px;
text-align: right;
}
.MessageRecordArea .time{
font-size: 0.9rem;
color: #747882;
margin-bottom: 3px;
}
.MessageRecordArea .time span.name{
color: #058cf6;
padding-right: 5px;
font-weight: bold;
}
.MessageRecordArea .RelyBar{
display: flex;
width: 100%;
padding: 10px 15px;
}
.MessageRecordArea .endLine {
text-align: center;
color: #bb0707;
}
.MessageRecordArea .lineArea {
border-top: 1px dashed;
padding-bottom: 10px;
}
@media (min-width: 576px){
.MessageRecordArea .AllTextList {
max-height: 507px;
overflow: auto;
}
}