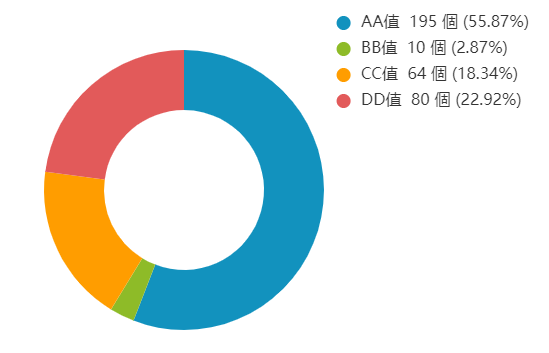
[Vue] echarts圖表 legend標示顯示數值與百分比

右邊標示區塊、預設是沒有數值,官方文件也沒有 需自行改寫legend值
改寫內容如下
legend: {
orient: 'vertical',
right: '0',
top: '5%',
icon: "circle",
textStyle: {
fontSize: 16
},
itemGap: 10, //間距
formatter: function(name) {
var data = option.series[0].data;
var tarValue;
var total = 0;
for (var i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name === name) {
tarValue = data[i].value;
}
}
var p = ((tarValue / total) * 100).toFixed(2);
return name + " " + " " + tarValue + " 個"+' ('+p+'%)';
}
},