[Vue3]插入Google AdSense廣告區塊
不特別詳敘Google AdSense申請,需等認證通過後插入廣告才有效果
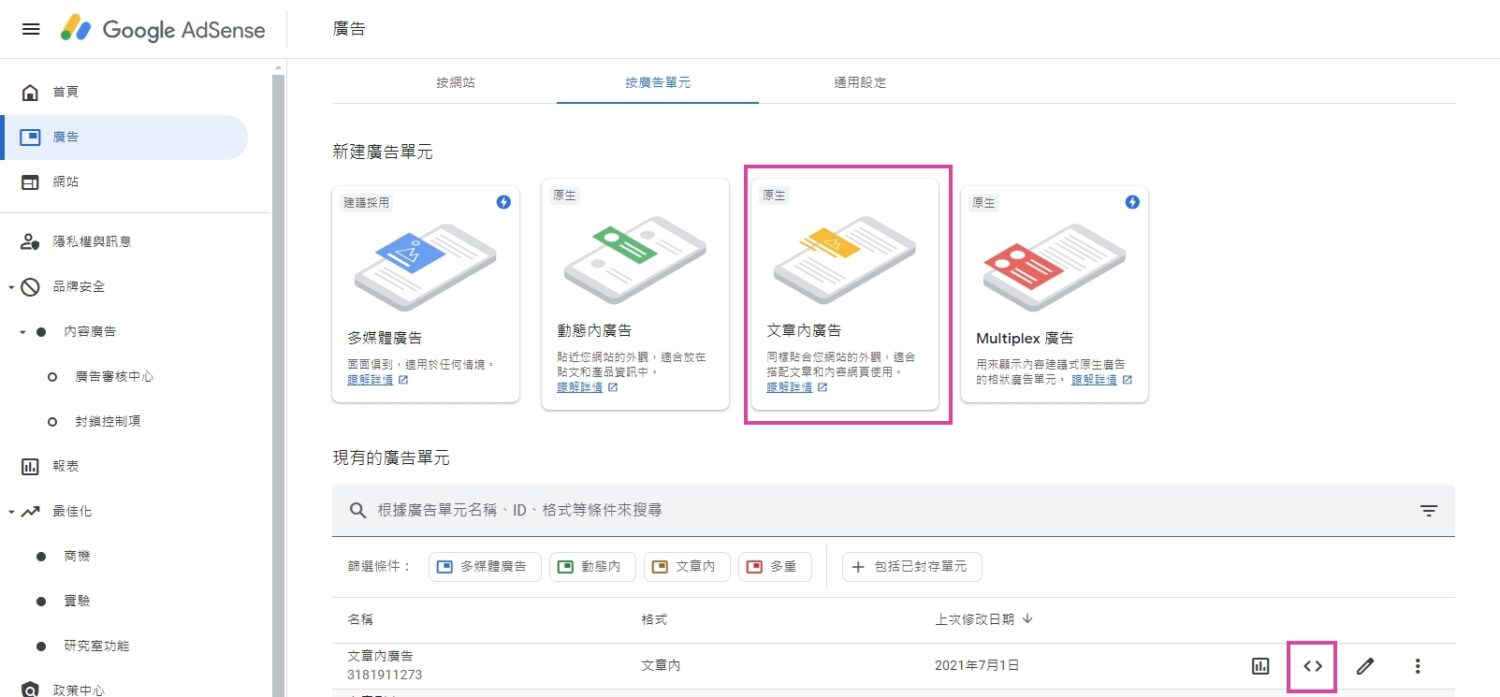
如下圖這樣

先建立一個文章中間插入的廣告


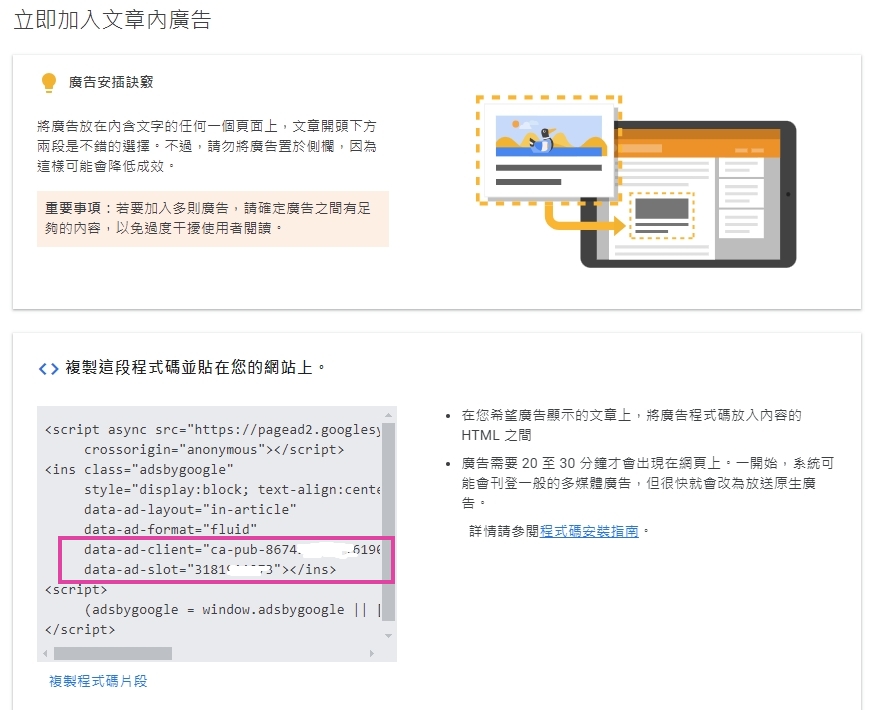
data-ad-client 跟 data-ad-slot
兩個欄位留著等等用上
public/index.html
<body>
<script>
window['addGoogleAds'] = function () {
let chlid = document.getElementsByClassName('addGoogleItem')
for (let index = 0; index < chlid.length; index++) {
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
</body>page.vue 廣告要插入的頁面 (也可放在app.vue這種外層)
onMounted(() => {
//插入廣告
const oScript = document.createElement('script');
oScript.type = 'text/javascript';
oScript.async = true
oScript.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-******'; //更換此處為data-ad-client
oScript.crossOrigin = "anonymous"
document.head.appendChild(oScript);
window.addGoogleAds()
})<div class="addGoogleItem">
<ins class="adsbygoogle" style="display: block" data-ad-client="ca-pub-***此處替換data-ad-client***" data-ad-slot="此處替換data-ad-slot" data-ad-format="auto" data-full-width-responsive="true"></ins>
</div>過一段時間(官方寫1小時內) 就會開始在區塊內推送廣告了