[Vue3+CKEditor 5]富文本編輯器

基於想做一個WP系統的仿造網站,因此需要一個富文本的編輯器
版本號碼紀錄:
“vue": “^3.3.8"
“@ckeditor/ckeditor5-vue": “^5.1.0"
這次舉例為自行客製面板的方式
請先前往OnlineBuilder

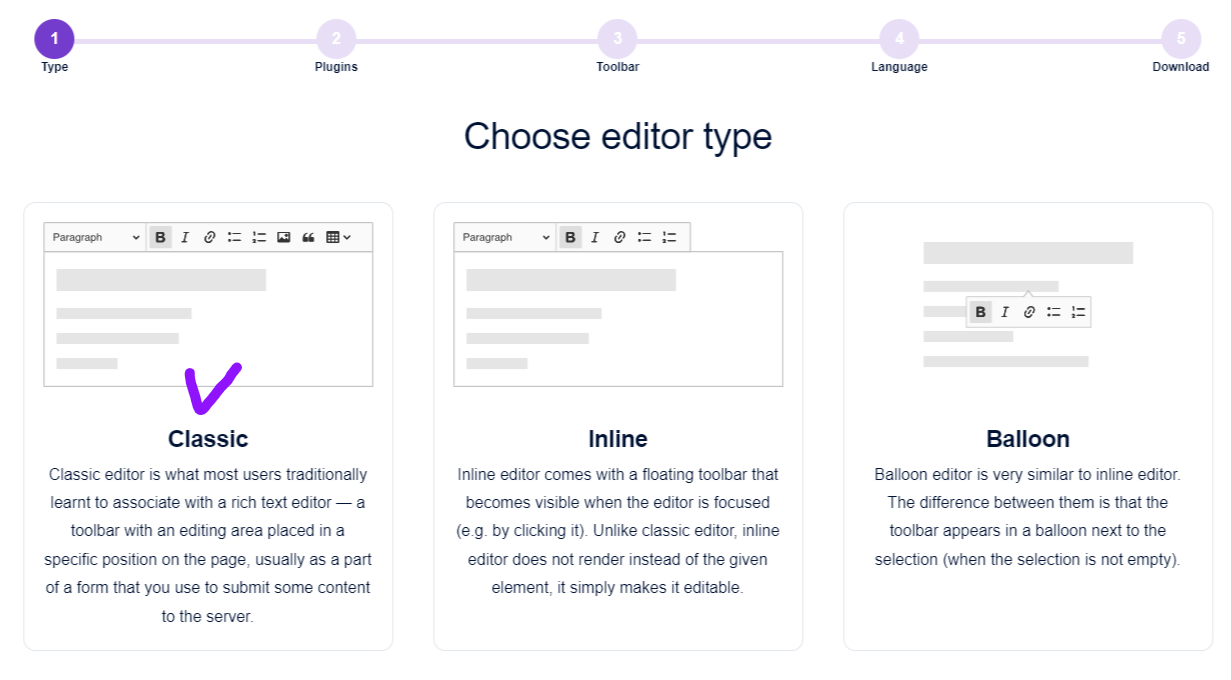
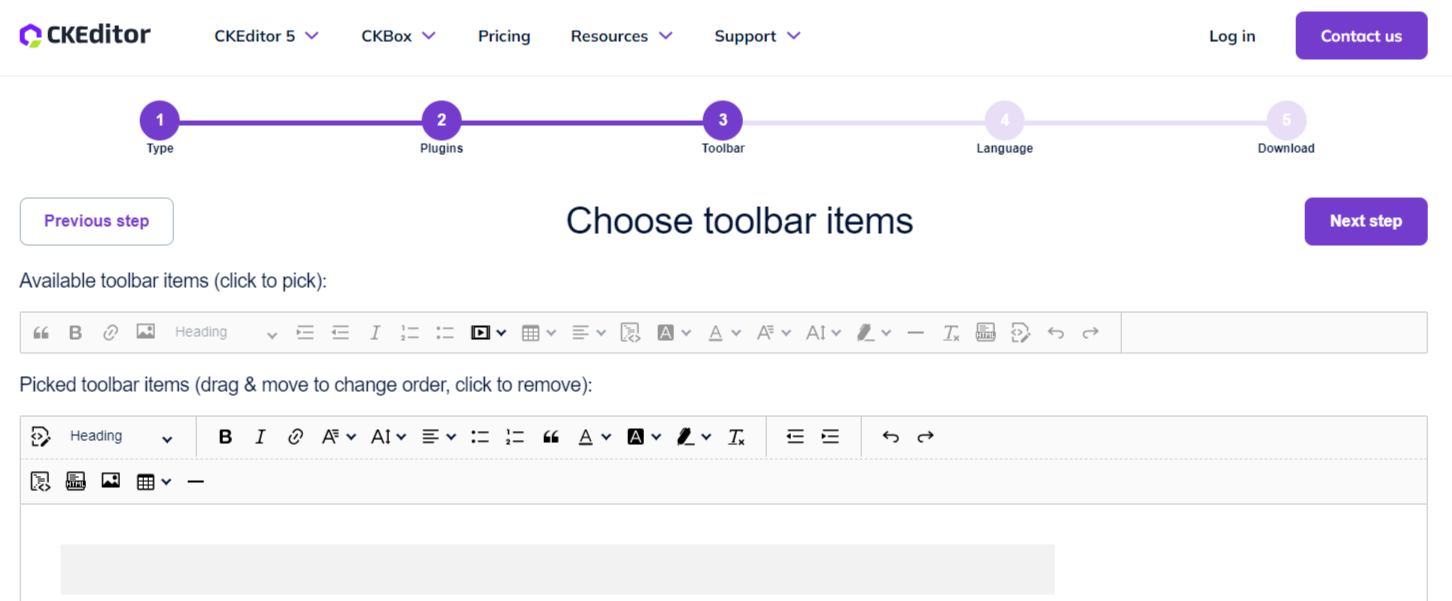
選擇 Classic 模式開始勾選需要的項目

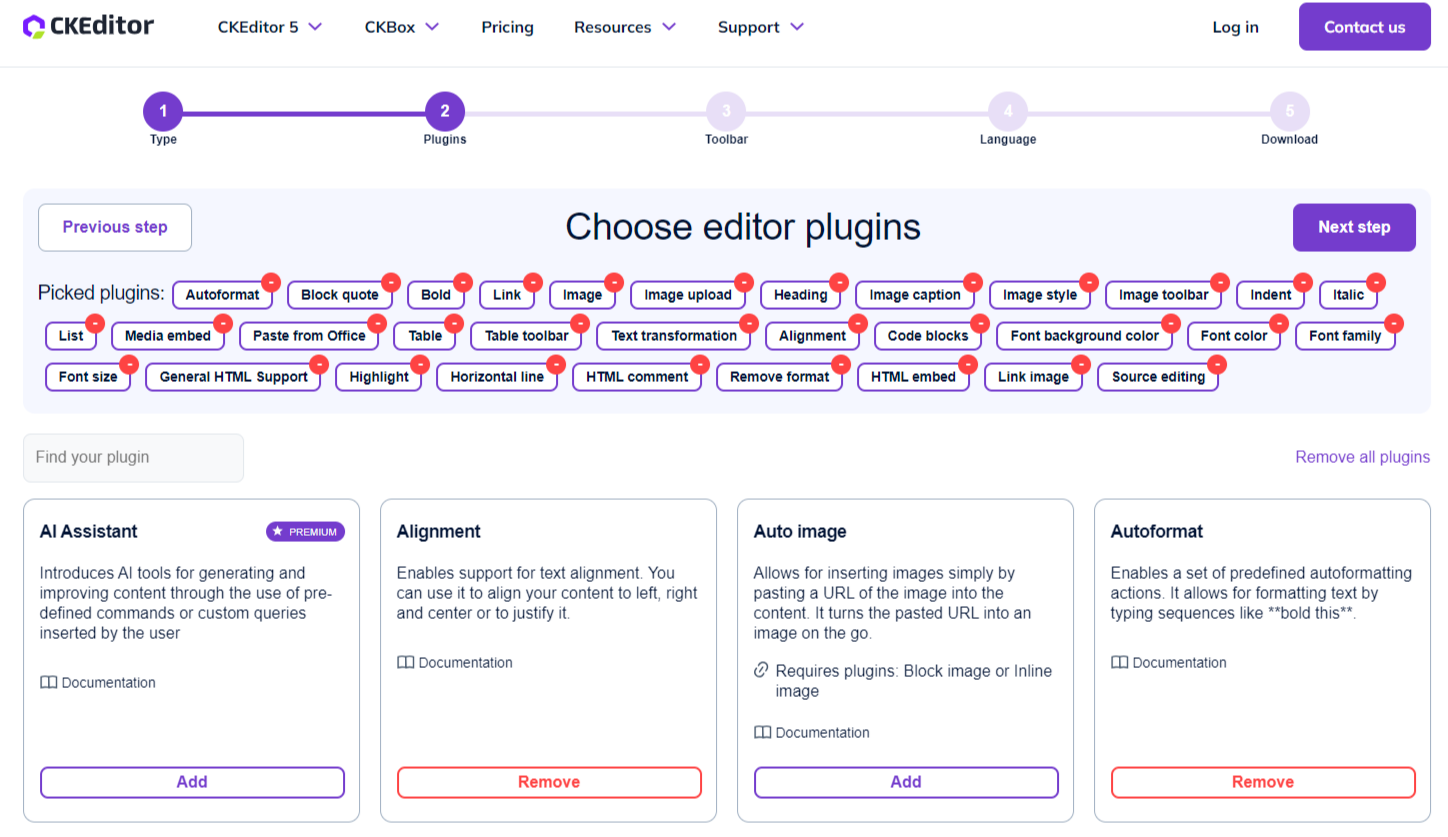
以上這些是我覺得WP中比較多我會用到的功能
像是文字樣式跟可以放code的地方

可以用拖拉的方式設定工具擺放的位置,能及時預覽。
上面這張圖是我已經排序成順手的樣式。

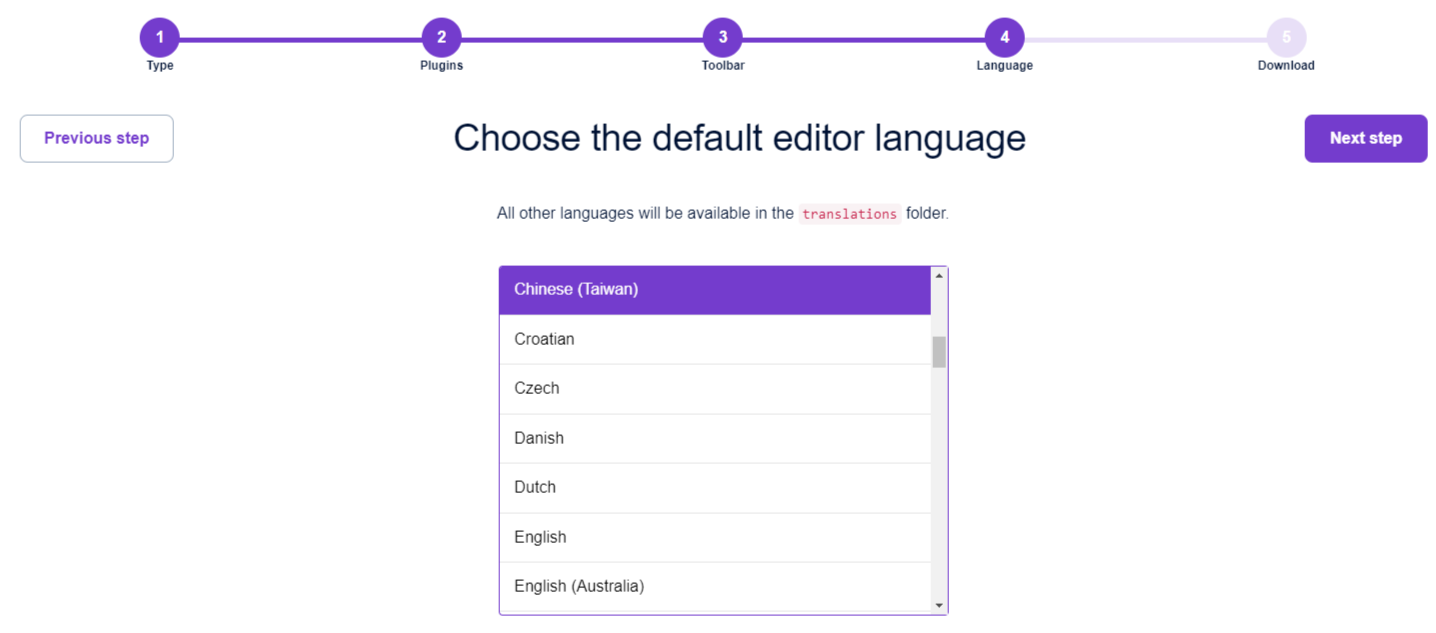
最終選擇語系 中文繁體 後就能下載客製化的版本
到Vue專案中安裝 @ckeditor/ckeditor5-vue
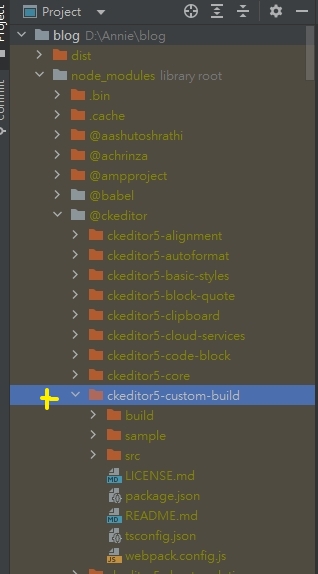
npm install --save @ckeditor/ckeditor5-vue在模組的@ckeditor資料夾中新增擺放下載的內容

我命名為ckeditor5-custom-build
然後開始在專案中引入ckeditor5
main.js
//---CKEditor
import CKEditor from '@ckeditor/ckeditor5-vue';
createApp(App).use(router).use( CKEditor ).mount('#app')index.vue
<ckeditor :editor="editor" v-model="content" :config="editorConfig"></ckeditor><script>
import Editor from '@ckeditor/ckeditor5-custom-build/build/ckeditor';
export default {
name: "IndexPage",
setup(){
let editor = Editor
let editorConfig = {} //設定值
let content = ref('') //內容
return{
content ,
editor,
editorConfig
}
}
</script>成品如下: